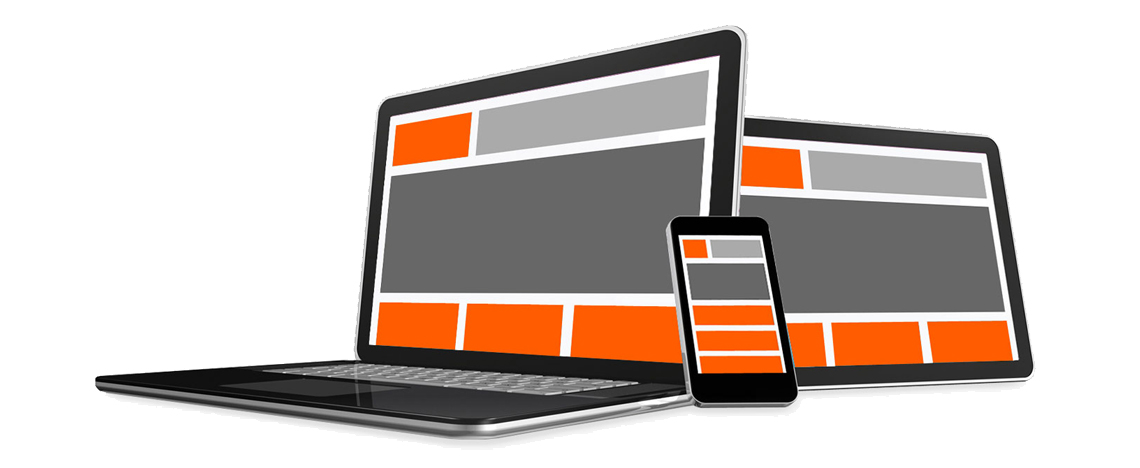
"Responsive" betekent vrij vertaald "reactief", maar waar reageert zo´n reactieve website nu eigenlijk op? Of je een responsive website nu bekijkt op een pc, tablet of smartphone; de website anticipeert op het type apparaat en met name het schermformaat waarmee je de site bezoekt.
Informatie wordt grafisch zo ingedeeld dat voor iedere bezoeker de optimale gebruikservaring wordt gecreëerd. Teksten, afbeeldingen en video´s worden geschaald en zijn hierdoor altijd goed zichtbaar. Zelfs knoppen en navigatie-elementen passen zich aan, waardoor deze optimaal te bedienen zijn.
Uiteraard is ook deze website responsive. Bekijk je deze website op je pc? Verklein/ vergroot je browservenster door met de muis de hoek rechtsonder beet te pakken, dan wordt meteen duidelijk hoe de website en content zich aanpassen aan andere schermformaten. Bekijk deze site ook op een tablet of smartphone en zie dat de website altijd optimaal getoond wordt.
Hoe werkt het
Webdesign werd tot enkele jaren geleden gebaseerd op het kleinste schermformaat van gangbare pc´s. Dit is sinds het ontstaan van internet de standaard geweest. Naar aanleiding van dat vaste formaat werd een website ontworpen. Hierdoor toont de website altijd hetzelfde, volgens vaste stramienen en zal de informatie uw doelgroep slecht bereiken via mobiele apparaten.
Bij responsive webdesign wordt de schermindeling anders opgebouwd. Nu moet ons ontwerp "vloeibaar" zijn, door maten eerder in procenten dan in pixels aan te geven bijvoorbeeld. Ook de opmaak wordt variabel door slim gebruik te maken van "Cascading Style Sheets" (CSS). De website registreert het schermformaat en past zich daar op aan.
Het doel van responsive websites is om alle informatie op ieder apparaat optimaal te distribueren. Op mobiele apparaten, waar de schermruimte zeer beperkt is, wordt het geheel zo minimaal mogelijk getoond maar zónder afbreuk te doen aan de functionaliteit. Halfslachtige communicatie en gebrekkige informatie zorgen voor een negatieve gebruikservaring en heeft daardoor een averechts effect.
Waarom nu
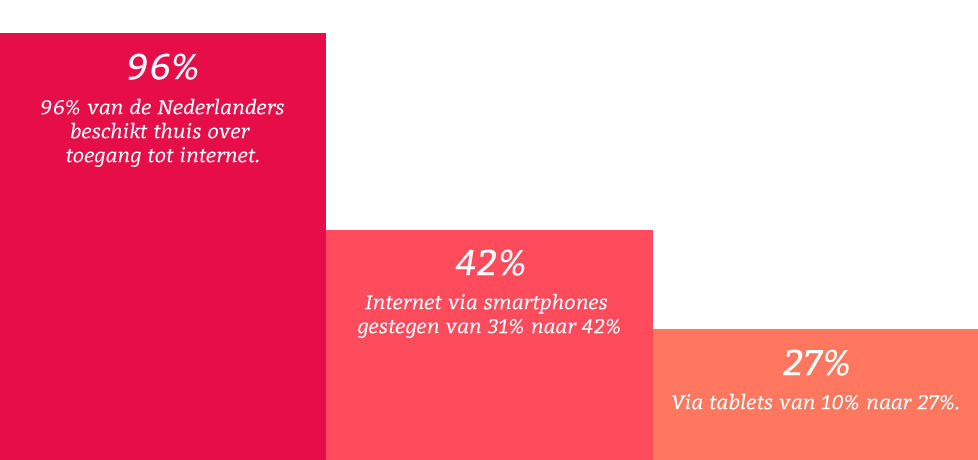
Het aandeel internetverkeer via mobiele apparaten neemt in ongekend hoog tempo toe. Die ontwikkeling komt geheel niet uit de lucht vallen, tablets en smartphones vliegen de laatste jaren als warme broodjes over de toonbank. Het komende jaar zullen er naar verwachting wereldwijd 100 miljoen tablets worden verkocht!
Deze trend zal zich de komende jaren naar verwachting voortzetten. Tablets zijn in verhouding tot een computer vrij goedkoop, intuitief in het gebruik en daarmee interessant voor een zeer brede doelgroep. Hierdoor ontstaat een grote verscheidenheid aan schermformaten en -resoluties.
In tegenstelling tot enkele jaren geleden, is er vandaag de dag geen standaard schermformaat meer waarop een ontwerp wordt gebaseerd.
Uw website moet optimaal getoond worden en functioneren op al deze verschillende schermen, onder alle omstandigheden.